Hallo liebe Community,
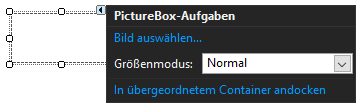
weiß jemand von euch, wie man dieses Menü oder diesen kleinen Pfeil in der oberen rechten Ecke nennt und wie man es in ein UserControl implementieren kann?
Das Beispiel ist hier mal von einer PictureBox:

Danke schonmal...
EDIT:
Also der Name scheint schonmal
Und hier wird erklärt, wie man es implementiert: codemag.com/Article/0707081/Ad…to-Windows-Forms-Controls
Hier wurde das Thema schon mal für VB behandelt: "Aufgaben-Pfeil" bei Controls
Hier mal eine kleine Anleitung für C#:
1.) UserControl erstellen (entwerder von UserControl oder von Control erben)
2.) Den Verweis auf
3.) SmartTag-Funktionalität implementieren:
Spoiler anzeigen
4.) Über der Klasse vom UserControl folgende Zeile angeben:

weiß jemand von euch, wie man dieses Menü oder diesen kleinen Pfeil in der oberen rechten Ecke nennt und wie man es in ein UserControl implementieren kann?
Das Beispiel ist hier mal von einer PictureBox:
Danke schonmal...

EDIT:
Also der Name scheint schonmal
SmartTag zu sein...Und hier wird erklärt, wie man es implementiert: codemag.com/Article/0707081/Ad…to-Windows-Forms-Controls
Hier wurde das Thema schon mal für VB behandelt: "Aufgaben-Pfeil" bei Controls
Hier mal eine kleine Anleitung für C#:
1.) UserControl erstellen (entwerder von UserControl oder von Control erben)
2.) Den Verweis auf
System.Design hinzufügen3.) SmartTag-Funktionalität implementieren:
C#-Quellcode
- public class SmartTagDesigner : System.Windows.Forms.Design.ControlDesigner
- {
- private DesignerActionListCollection lists;
- public override DesignerActionListCollection ActionLists
- {
- get
- {
- if (lists == null)
- {
- lists = new DesignerActionListCollection();
- lists.Add( new SmartTagActionList( this.Component ) );
- }
- return lists;
- }
- }
- }
- public class SmartTagActionList : DesignerActionList
- {
- private ucTest userControl; //hier die UserControl-Klasse angeben
- private DesignerActionUIService designerActionSvc = null;
- public SmartTagActionList(IComponent component) : base( component )
- {
- this.userControl = (ucTest)component; //hier die UserControl-Klasse angeben
- this.designerActionSvc =
- (DesignerActionUIService)GetService( typeof( DesignerActionUIService ) );
- }
- private PropertyDescriptor GetPropertyByName(string propName)
- {
- PropertyDescriptor prop = default( PropertyDescriptor );
- prop = TypeDescriptor.GetProperties( userControl )[propName];
- if (prop == null)
- throw new ArgumentException( "Invalid Property", propName );
- else
- return prop;
- }
- public override System.ComponentModel.Design.DesignerActionItemCollection GetSortedActionItems()
- {
- DesignerActionItemCollection item = new DesignerActionItemCollection();
- //hier die gewünschten properties hinzufügen, die im SmartTag angezeigt werden sollen:
- item.Add( new DesignerActionPropertyItem( "TestBool", "Boolean for testing SmartTag", "Appearance", "The expanded/collapsed state." ) );
- return item;
- }
- //für jede sichtbare SmartTag-Property hier die ControlProperty erstellen:
- public bool TestBool
- {
- get { return this.userControl.TestBool; }
- set { GetPropertyByName( "TestBool" ).SetValue( userControl, value ); }
- }
- }
4.) Über der Klasse vom UserControl folgende Zeile angeben:

Dieser Beitrag wurde bereits 5 mal editiert, zuletzt von „TRiViUM“ ()


